Published by Jeremy. Last Updated on September 19, 2023.
Disclaimers: Our site uses demographic data, email opt-ins, display advertising, and affiliate links. Please check out our Terms and Conditions for more information. Listed prices and attraction details may have changed since our visit and initial publication.
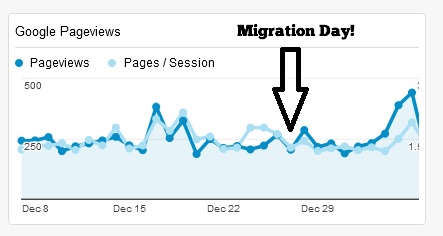
 Bombshell: After migrating from Blogger to WordPress, I saw exactly zero loss of referrals from search engines. On the contrary, my page views actually went up 25% on Day 1 when compared to the same day in previous weeks. It’s definitely not going viral, but I’ll take that!
Bombshell: After migrating from Blogger to WordPress, I saw exactly zero loss of referrals from search engines. On the contrary, my page views actually went up 25% on Day 1 when compared to the same day in previous weeks. It’s definitely not going viral, but I’ll take that!
After speaking to several bloggers about migrating from Blogger to WordPress, the common fear was that search engine rankings would go down for a while until your blog gets re-indexed.
Thinking about it, this fear is warranted.
If you do not migrate links properly, your high ranking pages could generate 404 hits and may get removed from search engines. Their “link juice” will not cascade through your site and may negatively impact the ranking of lesser pages that are correct. While good sites will recover in time, there is a fear over just how long this will be. (And even the best SEO keyword usage won’t save you.)
I’m happy to report that if you do it right, you will not face this issue. Even though I hired a web developer to assist with the change-over, there were still several issues that needed to be dealt with.
Today I’m going to highlight the important tasks I did that saved me from losing substantial traffic that others have frequently reported when migrating.
✈️ Book Your Next Trip
- • Planning a trip? Find a flight deal.
- • In need of a room? Check out hotel and apartment prices.
- • Taking a cruise? Find a cruise itinerary for your journey.
- • Don't overlook picking up a rental car or day tours as well!
1) Not All Blog Hyperlinks Transferred Correctly
You’d think that when importing your blog from Blogger to WordPress, the system would be smart enough to sync everything up exactly as it was on your site, right?
Wrong.
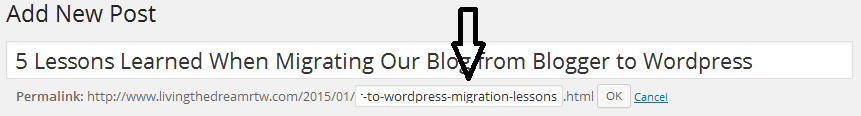
Even though the importing process was incredibly streamlined and handled by my developer, the hyperlink structure was not imported properly. So while we had the custom permalink structure in place to look like Blogger’s, there was still a minor deviation. Here is an example like the one that alerted me to the issue:
Blogger link: https://www.livingthedreamrtw.com/fixing-stuck-handle-in-our-backpack
WordPress link: https://www.livingthedreamrtw.com/fixing-a-stuck-handle-in-our-backpack
What I found was that WordPress sets up hyperlinks using post titles, not the existing hyperlink of the imported post, and references them in two ways that are different to how Blogger handles links. They are:
- WordPress includes every single word of the title, including “a”, “the”, and other small words that Blogger crops out (illustrated above).
- WordPress does not truncate the hyperlink to a max number of characters like Blogger does (not visible in the above example).
So while WordPress does import Blogger posts and tries to mimic the setup of the hyperlink structure, there are some issues that still resulted in me going through and changing the links on our test domain one-by-one. (It took nearly 10 days to go through 1,000 posts, in case you were wondering. Over 90% of our links were different.) It was crucial for me to do this, otherwise there would have been a substantial number of 404 errors when the site went live.
As it turns out, after transferring the site over to our live domain the Broken Link Checker plug-in came back with only 135 errors. Most of those were images or comment links that were no longer functioning (I had an image server crash a few months back and didn’t catch them all with Xenu and never bothered to remove comments with broken links). When it was all said and done I only had to remove or modify about 5 links in existing posts that were broken as a result of the migration, and fixed the rest up within 30 minutes as well.
It took a lot of work, but minimizing these broken links was time well spent.
On this note, it is worthwhile to point out that WordPress pages did not allow me to have a linking structure of “/p/” like my pages in Blogger did. To account for these we added redirects to all appropriate posts to ensure they would transfer traffic to the new links.
2) The Images Did Not Size Properly
Call this one an oops.
When images hosted on Blogger were imported into WordPress, they were automatically inserted into our post sized as the default Medium image size in the media directory. That is great, except that the default Medium size was 300px and I did not know to change it prior to migration to be the size I wanted (600 px).
In some cases the images appeared crisp, but small. In others, the images appeared the size I wanted but were quite blurry (like the image above). Running the Regenerate Thumbnails WordPress plugin several times fixed the latter in some cases, but not all of them.
Luckily the remaining images were an easy fix as the image source had a code “-300x[XXX]” or “-[XXX]x300” prior to the .jpeg end tag. When removed, the images appeared full-size how I wanted.
Since I know that my photos come in about 6 or so unique sizes depending on the camera, this allowed me to easily come up with the possible combinations the images may have been displaying as. Some of which were: -300×250, -250×300, -300×200, -200×300, etc. After making the list our developer did a content search and replace to remove these instances and fixed everything all in one go. After that there were only a handful of images that were sized outside of our standard, and I fixed those manually.
In fact, this little issue ended up being a blessing in disguise as finding out about our developer’s ability to do search and replace work in the content of our posts allowed me to make other minor adjustments that CSS otherwise did not allow me to do.
Win!
Unfortunately I did not test whether or not changing the default “Medium” size prior to importing posts would fix the issue, but I suspect it will work.
3) Our Feed Did Not Transfer Over
Those with many RSS subscribers may need to take note on this one, because after our migration our RSS service stopped sending out updates.
The problem here was that our RSS link changed from the Blogger generated format to the WordPress generated format (for those curious, WordPress standard format is yourdomain.com/feed/ or yourdomain.com/feed/atom/ depending on which you prefer).
For us, we had to update our 3rd party service to include this new link to send out updates to our subscribers again.
Looking for a good feed service? Check out FeedPress as it is customizable, easy to use, and affordable!
4) The First Few Days Are Incredibly Frustrating
Making the decision to launch after fine-tuning our test site was unnerving. Being an engineer by training and having an incredible attention to detail meant that I could either keep running through the test site with a fine-tooth comb to ensure everything is right (and waste time and money) or make the decision to launch and deal with the issues as they come up.
After getting the look of the test site down, and ensuring 95%+ of the hyperlinks matched those on Blogger (estimating for possible missed pages), there was not much else that I could do without real-time data coming in telling me what was not working.
So we launched.
I say the first few days are frustrating mostly out of the point of not knowing. There were a few hiccups right away and I had to call our host for some troubleshooting, but after that my developer ran with it and the site was live. (We are now on the managed WordPress hosting service BigScoots and can’t speak highly of them enough.)
During this time I found that looking at the Google Analytic’s real-time feature and customized dashboards was the best spot to monitor our incoming traffic which then let me go and make changes when needed.
The issues I had pop up during the first few days were all over the place:
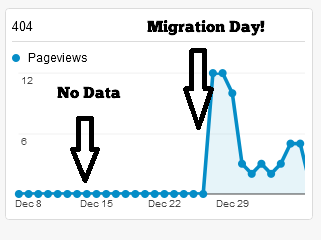
- Links were coming in with a mobile “?m=1” tag at the end of articles which would then direct to a 404 page. The downside to this tag was that the tracking software would never show a referring link when these entries came through as they’d either be direct traffic or from a hidden Google search term. At its worst, however, we only logged twelve 404 errors- just under 3% of our traffic for the day.
- It took several hours for the site to propagate across the world, so some people could see the site within minutes, others within hours. It wasn’t until the end of the day that most of the world was able to see our site, which, in the grand scheme of things, isn’t that bad.
- What was bad, however, was that our local IP kept timing out on the site from loading it too much. We had a similar issue with the test domain and it fixed itself 24-48 hours after installation. This could have been a nightmare had we needed to make a lot of rapid changes and had to do it via a proxy server, but luckily most of my time spent during the first few days was just monitoring traffic to find any errors. In fact, things looked good enough that I even stepped away from the computer to take our dog on walks and do other tasks! Never thought that would happen.
Overall, because I was meticulous in the previous work outlined earlier in this article, launch day was a breeze.
5) I’m Glad to Have Migrated Through a Test Domain
If I had to come up with the most crucial lesson learned from this entire process, it would be to migrate everything through a test domain first prior to installing on the live domain.
Since you can’t host a test extension of your domain on WordPress and have a live site on Blogger at the same time (unless someone knows something I don’t), you will have to build your new theme on a separate domain. We all have a few extra domains sitting around (or is it just me?!), so I built my new Elegant Themes theme from the ground up on this dummy page that no one looked at. This also allowed me to proceed at my own pace with no rush what-so-ever, such that I built my site design over a period of several months prior to launching. (We have since changed our theme to GeneratePress for its lightweight capabilities and highly recommend it.)
Although it is an extra hurdle, after completing the design work I had my developer import all of my blog posts into this test domain so I could work out all of the kinks ahead of time rather than risk them all on our real domain. This allowed me to be 100% sure that all links matched up to their Blogger counterparts, all pages worked properly on desktop/mobile/tablet devices, and the blog overall operated as it would when on the live domain with few errors.
As you can imagine from the previous items, I’m glad that I did this.
6) There is No Way I Would Have Done it on My Own
When it comes to migrating a blog from Blogger to WordPress, the extent of my knowledge prior to doing it was this:
- You don’t want to interrupt the user experience.
- You want all your hyperlinks to match up to not lose your backlinks and positions in search engines.
After that, well, I didn’t know anything. This was the reason why I spent 6 years on Blogger and never migrated to WordPress until I finally got enough free time (and income to hire a developer) to tackle it.
I’ve read a substantial number of guides on how to do the migration, and probably could have made a poor attempt at doing it myself. But when it comes down to it, if you are going to migrate, you better do it right. By hiring a developer I was able to rest easy knowing that the hard tasks were done by someone who knew what they were doing and had done it before. Although a few small bumps came up along the way, several were able to be addressed site-wide through quick modifications that I never would have wanted to try myself.
When it comes down to it, I put in a lot of time on the back end to get it done, but I would have put in far more (and likely screwed up a lot of things in the process) had I tried to tackle the migration on my own.
If there is one piece of advice I can leave you with after reading this article it is this: if you are on Blogger and are considering migrating to WordPress, do it now. Not 6 months from now, not one year. Now. The longer you wait, the more posts you’ll have to manage which means more frustration and time dealing with it later on.
Save your pennies, hire a developer, and migrate from Blogger to WordPress now!
Are You Looking to Migrate? Check Out These Services!
If you are considering migrating from Blogger to WordPress, you will likely need to purchase some services to get your site in working order. The following are a few mentioned in this article that we personally use on our site.
Looking for more information on how to promote your blog? Click the previous link to learn all of our secrets!
Have an existing blog that is in need of an upgrade? Check out the following services we personally use!
- BigScoots - Premium managed hosting with plans as low as $35/month.
- GeneratePress - A customizable theme designed for site speed.
- AdInserter Pro - A widget logic plugin that is quite powerful.
- WP Rocket - An image and caching optimization plug-in.
- Mailerlite - Cost effective newsletter service.
- Keysearch - Keyword research tool for SEO.
- Pretty Links Pro - A great link cloaking tool to clean up affiliate links.
About Jeremy

About the Author: Jeremy is a full-time travel writer based in Pittsburgh and primary author of this site. He has been to 70+ countries on five continents and seeks out new food, adventure activities, and off-the-beaten-path experiences wherever he travels.





Thanks for sharing the lessons you learned from migrating from blogger to WordPress. It’s a website saver man🤝
I already prefer WordPress but this post clears my all confusion about WordPress and blogger. I’m happy perusing your post. A dedication of thankfulness is all around to publish it.
Hello! I am 14 months into this process and about to flip the switch soon. Of the overwhelming number of issues involved, I had not thought about the ?m=1” tag = 404
How did you resolve this? Through Htaccess?
Hi Colleen, I believe you can use htaccess to remove the m=1 code but to be honest we had our developer who did the migration perform this step for us. You may not notice it on your end but I would definitely keep an eye on it to see if it triggers any errors.
I migrated my blogger site to WP just a few weeks ago. Everything work perfectly. All my posts, images and comments migrated. I’ve written a few posts and so far encounter just one issue I still yet to figure out and that issue is why my new posts not showing images in the feed reader. I’m not a developer so this is very frustrating. But for the last post I wrote, I decide to take a closer look at the W3C feed validation to see if I can figure something out. I notice on all my , my domain URL is missing from it. So instead of <img src="http://yourdomain.com/wp…", I'm getting <img src="…/wp…. I don't know why. So when I see that, I went back to the published post, delete the image and upload it again exactly how I did the first time, hit saved, went back to the W3C to check and voila the now correctly showing with my domain url. And the images appear on the feed reader. It’s so puzzling and I wish someone can help me sort this issue out. I’m using a Divi child theme and uses the visual builder to write my post. I insert the image into the Text module where I also write the post content. I’ve submitted ticket to the Elegant Theme support but get so many different answers. None resolved. Did you have to do anything about your RSS feed when you migrate? Or is what I am experiencing has nothing to do with the migration?
The only thing I could think of is that your RSS feed is still operating under Blogger settings and it is getting confused with the WordPress setup. We had to switch to a new RSS service altogether to get ours to work 100%.
I’m in the process of doing this! My solution to much of the above was to learn php and re-code the blogger importer plugin, so it does everything right in the first place
Like you I have a lot of posts to copy across, and the thought of manually changing the slugs for each one was somewhat onerous, so I fixed that in my version of the plugin, and also figured out how to pull the high resolution versions of images. I’m not sure if my way ended up being faster, but it was a useful php learning exercise
Also, doing it all in a dev environment is a solid tip. Not flipped the switch yet, hopefully it all goes well when I’m ready…
First off, it’s about time! (Just kidding, only slightly.)
Honestly, I would’ve rather learn to do that myself, but I think there is that comfort level on whether you feel in control or not. Once I get to learning php or other codes I sometimes feel like I’m getting over my head and opt for the safer solution. But that is awesome you did it yourself! As with most things, it probably gets easy once you figure it out.
Let me know how it goes when you make the final switch!
HI! Thanks for the tips. I was actually checking all the broken links when i discovered wordpress doesnt allow me to make some changes in the titles. Is there a number of characters restiction or any other thing you might think of that would be on the way?
I recently started a blog, and I read a lot before and everyone said to do it on word press, so I did…well wordpress.com. Then realized I needed to use wp.org in bluehost so migrated my one post over. This was all foreign language to me and Im pretty techy. Everyone says I will get used to it. I was ready to call and cancel after the first week I was so frustrated. I stuck with it, and I had my techie friend help me, hopefully it will be running smoothly before I take my trip around the world. Gonna try it out this summer on short-term trip and see if I can get everything to work. .
That is the very same reason why I took forever to migrate over myself. It is a new language, but is one that is very important to learn and, once you do, isn’t that hard to keep up with. I highly recommend giving it a go!
Thanks a lot for sharing your experience in this post.I recently migrated my blog to wordpress. I am totally loss and bit scared of loosing the ranking.Faced the same url issue for internal links as they were directed to a 404 page.Finally I could get it correct.But still,I feel like my site is down and hope for a better result in few days.
The first few days are the worst, especially if you’re migrating, mostly because it is giving time for the server to spread the site across the web. I know our site was down a lot when we first moved. I’d get a lot of errors (not 404, more server overload) for a week or two but I barely see them now, so it is all good. Best of luck fixing the 404 errors. Those are killer and better to tackle early on.